Retrieve manually saved design screenshot or DXF
This tutorial shows how to automatically retrieve a design screenshot or a vector file of the design in the DXF format saved by a user in Aurora.
How It Works
To generate a screenshot or a DXF file, your user has to download the file first within the Aurora application. On asset_created webhook receipt, retrieve the file using Retrieve Asset API.
Getting Started
To complete this tutorial, you will need:
- your Aurora tenant to be on the Custom or Business plan,
- your Aurora tenant to use the current API version,
- your Aurora bearer token,
- your Aurora
tenant_id, - URL to deliver Aurora webhooks to.
You or any Administrator for your Aurora tenant can retrieve the token and tenant id from the API Settings page.
Step 1. Subscribe to asset_created webhook event.
Subscribe toasset_created webhook event, pointing webhooks to your application that will process them. See Webhooks for more details.
//POST https://api-sandbox.aurorasolar.com/tenants/{tenant_id}/webhooks
{
"webhook": {
"description": "Asset Created",
"event": "asset_created",
"url_template": "https://www.yourcomany.com/asset_created_webhooks?design_id=<DESIGN_ID>&asset_id=<ASSET_ID>",
"enabled": true
}
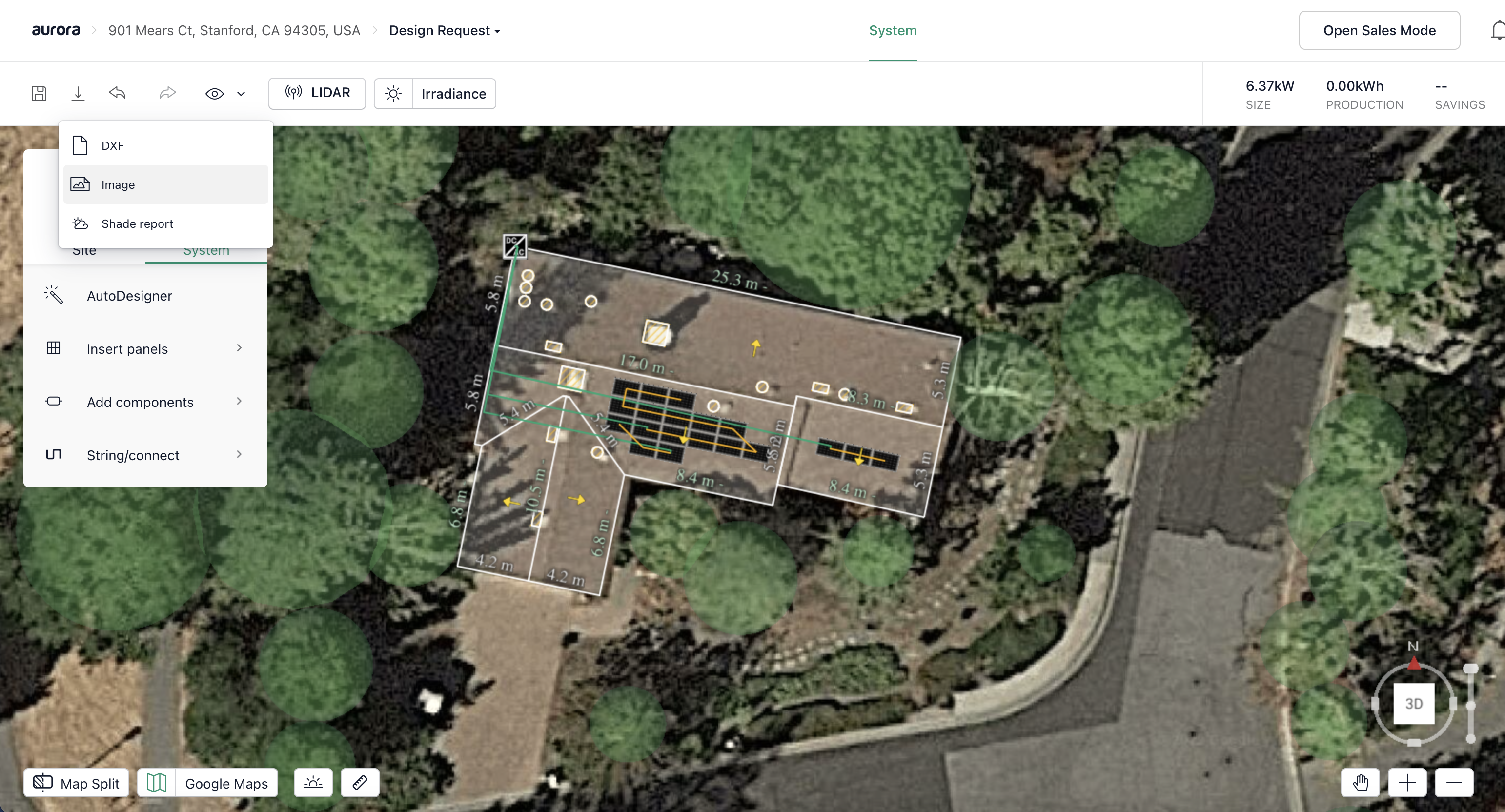
}Step 2. Your user downloads a screenshot or a DXF file in Aurora.
You can download either file in Aurora Design Mode.

Step 3. Look up the URL for the newly generated asset and store it in your target system.
On the webhook receipt, look up url byasset_id using Retrieve Asset API. You will use url to download the asset.
//Webhook query string payload
?design_id=2v52d42f-7b03-40f4-94be-e393ed8c5386&asset_id=3fa85f64-5717-4562-b3fc-2c963f66afa6
//GET https://api-sandbox.aurorasolar.com/tenants/{tenant_id}/assets/{asset_id}
//HTTP 200 response
{
"asset": {
"id": "3fa85f64-5717-4562-b3fc-2c963f66afa6",
"tenant_id": "3fa85f64-5717-4562-b3fc-2c963f66afa6",
"user_id": "3fa85f64-5717-4562-b3fc-2c963f66afa6",
"project_id": "3fa85f64-5717-4562-b3fc-2c963f66afa6",
"design_id": "3fa85f64-5717-4562-b3fc-2c963f66afa6",
"asset_type": "Design Layout",
"url": "http://some-host.com/some-path/file2.png",
"taken_at": "2022-06-03T23:38:22.454Z",
"options": {
"irradiance": true,
"buildings": true,
"obstructions": true,
"trees": true,
"modules": true,
"microinverters": true,
"inverters": true,
"disconnects": true,
"dc_optimizers": true,
"bos": true,
"connections": true,
"strings": true,
"aerial_imagery": true,
"azimuth": true,
"design_mode": "site",
"lidar": true,
"measurements": true,
"panel_irradiance": true,
"project_location": true,
"site_irradiance": true,
"system_items": true,
"rulers": true,
"satellite": true,
"setbacks": true
}
}
}Considerations
- Aurora doesn’t currently offer a way to generate assets fully programmatically. Your users have to trigger the asset download in Aurora Design Mode before you can programmatically retrieve the files.
- Consider using a webhook test site like https://webhook.site to verify that your webhook subscription is live.
Updated 4 months ago